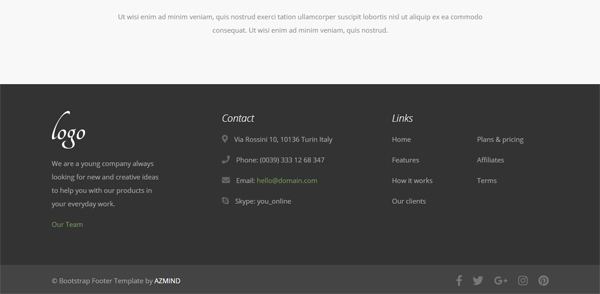
Webデザインギャラリー・参考サイト集 こここ 鯛のないたい焼き屋 OYOGE スポンサーリンク カバー株式会社 つくろう。 世界が愛するカルチャーを。 株式会社舞台ファーム Yamauchi No10 Family Office 刀剣乱舞ONLINE |フェリシモSep 06, 19 · 定番のフッターのデザイン例 シンプルなフッター サイト内のメニューが入ったフッターです。 htmlとcssのコードは以下の通りです。CSSで使える王道フッターデザインをまとめてみました! codepenから引用しています 王道CSSフッターデザイン コピペで実装 今回は王道なフッターデザインを集めました! どんなサイトにも合わせやすいデザインなので ぜひコピペで実装してみてください!

Webサイトのフッターデザインの考え方 配布テンプレートあり 株式会社リラクス
フッター デザイン おしゃれ
フッター デザイン おしゃれ-ファビコンギャラリー 見出しデザイン ウェブコレクション このサイトについて いろんなWEBサイトのフッター(ページ下部も含む)部分を集めました。 デザインの参考に。 掲載サイトがリニューアルした場合はご紹介のフッターが使用されていない場合があります。 連絡先:managehpfooter@gmailcom綺麗でリッチなフッターデザイン集のまとめ 60 10 1118 緑と黒色を使った Webデザインのサイト 25 10 1110 知っておいた方が便利なエクセルの知識 ありがとうございます。貴殿は、とても詳しいですね。 santa;



フッターデザインが素晴らしい国内のwebサイトのまとめ選 ポケットラボ
ウェブサイトを訪れたとき、まずユーザーが目にする「ヘッダー」部分は、魅力的なデザインコンセプトを取り入れることで、オリジナル性の高い表現が可能になります。 今回は、 魅力的なヘッダー/フッターデザインを実装できる、コピペ可能なHTML/CSSスニペット48個をまとめてご紹介 します。 ブログ記事向けレイアウトやランディングページ向けなど、5つのフッターのデザインについて考察する Sun Posted by Mizue Yokouchi フッターは、時にはサイトマップの役割やSEOのために、そしてストーリーの最後を締めくくるために必要な要素になります。 映画でいうとクレジレット。 最後は、綺麗に締めくくりフッター(3カラム)の作り方 1「カスタマイズ」>「サイトデザインの選択」と進む WordPressの管理画面を開いて、「カスタマイズ」>「サイトデザインの選択」と進んでください。 2フッターデザインを切り替える
Jun 23, · レスポンシブのフッターデザインをサンプルソース(html,css)とデモページで解説しています。 レスポンシブフッターのレイアウトで迷った際やコーディングの参考にしてください。で syuka さんのボード「部分|フッターデザイン」を見てみましょう。。「デザイン, ノリタケ 食器, マイフェイバリット関西」のアイデアをもっと見てみましょう。フッターだけでも数種類のデザインが用意されておりますので、ご紹介します。 Basic footer Links Text Forms forms Images Iframe / video Icons まとめ 少し調べただけでもBootstrapのフッターテンプレートはたくさんありました。
スマホ向けWEBサイトデザイン集 AGT smartphone design galleryは、クオリティの高い、スマートフォン対応Webサイトを集めたギャラリーサイトです。メール ビジネスメールには「署名」を記載するのがマナーです。 会社のテンプレート署名や、シンプルな署名を使っている方が多いかと思いますが、工夫されている署名を使うことで、相手の目を引けるかもしれません。 今回は署名のデザインMar 18, 18 · フッターのデザインを変更するには、テーマ設定を開きます。 WordPress管理画面から「Cocoon設定」を選択してください。 「フッター」タブの「フッター表示タイプ」を変更すると「ロゴ」と「フッターメニュー」と「クレジット表記」のレイアウトを変更



デザインの参考 コーポレートサイトの制作に役立つ フッターの素敵なサイトを集めてみた ホームページ制作 大阪 インフォメーションメディアデザイン 株式会社



Webサイトのフッターデザインの考え方 配布テンプレートあり 株式会社リラクス
よねさんのExcelとWordの使い方|Word 16の使い方の目次 |Word 16でヘッダーとフッターを使う|Word 16の使い方の目次 |Word 16でヘッダーとフッターを使うExcel で印刷するワークシートの上部または下部にヘッダーまたはフッターを追加できます。 たとえば、ページ番号、日付、およびファイル名を含むフッターを作成できます。 多くの組み込みヘッダーとフッターを使用するか、独自のものを作成することもExcel ヘッダーとフッターの使い方の全て ExcelやWordで作成したファイルを印刷した場合、印刷用紙の上下左右には余白ができます。 この余白には基本的に文字や画像は印刷されませんが、日付やページ番号などがこの余白部分に印刷されている書類を見た



サイトの目的から考えるフッターの役割とデザイン Seo対策なら株式会社ペコプラ



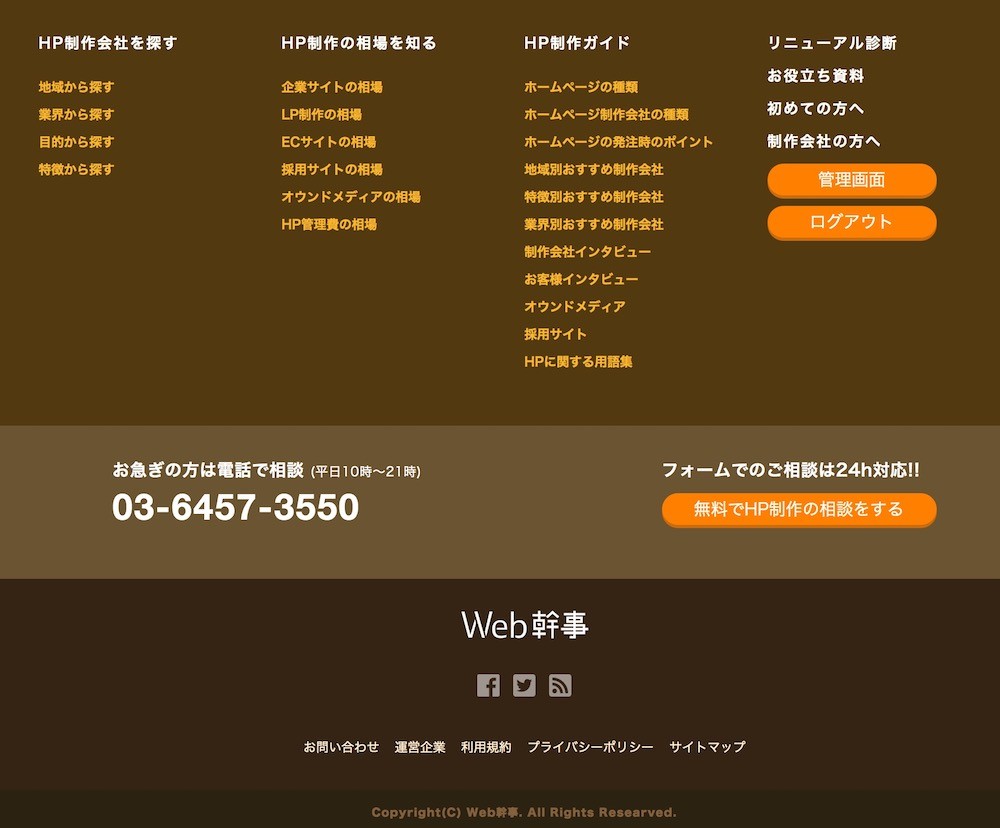
現役デザイナーが解説 フッターデザインの参考事例と注意点 21年最新版 Web幹事
こちらでは簡単格安ホームページ作成サイト FunMakerファンメイカーで作成したホームページのフッターfooterの最下部のデザイン変更方法を解説します。 基本設定で保存したサイト名が表示されています。 内容を変更する場合は、管理画面のHOMEに表示される『機能一覧』の中から、 基本設定 » サイト名 title(全角30文字以内)(必須項目) の項目を変更しフッター 画像 無料のベクター、ストックフォト、PSD 抽象的な装飾的な波状モザイクバナーデザイン Creative_hat 3k 63 いいね 収集する 保存 抽象的な波状バナー Creative_hatフッターデザインは、ux / マーケティング / 見た目などの観点で非常に重要な要素です。 この記事では、フッターに何をどう載せればよいか考え中の方に向けて、ポイントと具体的な型を解説します。



即解決 コピペでok Xeory Extention フッター のデザイン変更 Cssカスタマイズ編 Office 7e 公式ウェブサイト



ホームページのフッターデザイン15選とサイト別 記載すべき情報 ジンドゥー Jimdo
フッターデザインの変更方法 WordPressの管理画面より「外観」→「カスタマイズ」→「サイトデザイン設定」まで飛ぶと、 「フッターデザインの選択」 という項目が見つかるかと思います。 「スタイル1」「スタイル2」は両方ともJINのデフォルトに入っているデザインで、今回新しく追加したのが 「CARATスタイル1」 という項目です。ヘッダーまたはフッターのテキストを追加または変更します。 ヘッダーで実行できる操作の詳細については、「既存のヘッダーとフッターを編集する 」を参照してください。 ヘッダーとフッター を閉じる を選択するか、または Esc キーを押して終了します。CSSで使える個性的・独創的なフッターデザインをまとめてみました! codepenから引用しています 個性的・独創的なフッターデザイン コピペで実装 今回は個性的で独創的なフッターデザインを集めました! 他人と違ったものにしたいという方にオススメ



フッターにデザインを入れてみる ブログ アットスタイル



Cssマニュアル フッター Footer最下部のデザイン 見出しや背景など Funmaker ファンメイカー
Feb 15, 18 · デザインをする時に地味に悩むフッターのデザイン。この記事では、フッターの役割を考えながら、色々なサイトのフッターデザインを紹介しています。フッターのデザイン 最下部のデザイン こちらでは、FunMakerファンメイカーで作成したホームページのフッターfooterの最下部に表示している見出しのデザイン変更を解説しています。 最下部の見出しには登録したサイト名やコピーライトが表示されます。フッターにオートシェイプのリボンを利用したページ番号が表示されました。 好みのデザインでページ番号を作成する topへ ヘッダーやフッターにオートシェイプを描画し、テキスト部分にフィールドコードでページ番号を入れます。



サイトの目的から考えるフッターの役割とデザイン Seo対策なら株式会社ペコプラ



現役デザイナーが解説 フッターデザインの参考事例と注意点 21年最新版 Web幹事
フッターデザインで気を付ける点と役割とは サイトを制作するうえで、欠かせないのがフッター。 サイトマップとして利用したり、問い合わせの案内ができたり、全体的なデザインのバランス調整に利用したりと、さまざまです。 今回はフッターデザインについて紹介したいと思います。これをしておかないと予期せぬデザインになってしまうことがあります。 デザインをする前にきちんとリセット用のCSS(resetcss)を読み込むようにしておきましょう。 私はいつもYahoo YUI3を利用素晴らしく多機能なwordpressテーマ「THE THOR」ですが、 たまに出てくる「もっと変えたい」願望(笑)。 今回の願望は、 「フッターの色などを、サイトに合うようにカスタマイズしたい!」 です。 初期設定は、黒バックに白文字となっ



Bootstrapのフッターの作り方とデザインのテンプレートを紹介 Qumeruマガジン



フッターデザイン Com Webデザインの フッター を集めたサイト
Jan 04, 21 · Bootstrapのフッターの作り方とデザインのテンプレートを紹介! 最終更新日 21年1月5日 この記事では、Bootstrapでフッターを作成する方法の解説、またフッターを作成できるテンプレートの紹介をしています。株式会社SHOMEI DESIGN 署名管理部 マネージャー 署名 ひかる / SHOMEI HIKARU 〒 東京都XX区XX XXビル XF TEL FAX Email hikaru@shomeidesigncom URL http//shomeidesigncom/ #30フッターデザインが素晴らしい国内のwebデザインのまとめ 01株式会社 昭和丸筒 02株式会社湖池屋|総合スナックメーカーのコイケヤ 03CAMP4 05公益財団法人 大阪産業振興機構 06三好不動産 07World Wedding 07ゴルフスタジオ ジーハート 08首都高


保存版 レスポンシブデザインでできる美しく機能的なギミックをまとめてみた


Webデザイン Footerのデザイン22枚 8bit モノづくりブログ Web制作 Webサービスに関するコラム 東京都渋谷区のweb制作会社 株式会社8bit



現役デザイナーが解説 フッターデザインの参考事例と注意点 21年最新版 Web幹事



フッターデザイン Com Webデザインの フッター を集めたサイト


フッターデザインの設定方法 Carat



ウェブデザインギャラリー フッターデザイン参考サイト集 Footer Design Com



Lightningカスタマイズ デモサイトを作成 ヘッダー フッターデザイン編 副業だいぼうけん



フッターデザイン Com Webデザインの フッター を集めたサイト


スマートデザインサポート



フッターデザインが素晴らしい国内のwebサイトのまとめ選 ポケットラボ



Webサイトのヘッダー フッター用アイデア満載 コピペできるhtml Cssスニペット48個まとめ Photoshopvip



フッターデザインのアイデアに使える サンプルやスマホ版のデザインなど弊社実績をご紹介 株式会社ウェブ企画パートナーズ


Webデザイン Footerのデザイン22枚 8bit モノづくりブログ Web制作 Webサービスに関するコラム 東京都渋谷区のweb制作会社 株式会社8bit



公式ロゴを使った Snsページへのリンクボタンデザインまとめ 京都のweb制作 ホームページ制作ならブリッジコーポレーション



サイトの目的から考えるフッターの役割とデザイン Seo対策なら株式会社ペコプラ



Webサイトのux全体を左右するヘッダー フッターはどうデザインすればよいか 効果的な例とともに解説 前篇 Seleqt セレキュト Seleqt セレキュト



サイトの目的から考えるフッターの役割とデザイン Seo対策なら株式会社ペコプラ



村上農園ホームページ のフッターデザイン フッターデザイン Com Webデザインの フッター を集めたサイト デザイン 農園 Web デザイン


あなたが作ったサイトのフッターの役割は 12のフッター活用方法



フッターデザイン Com Webデザインの フッター を集めたサイト



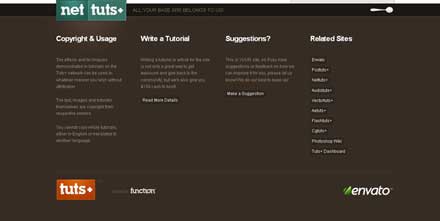
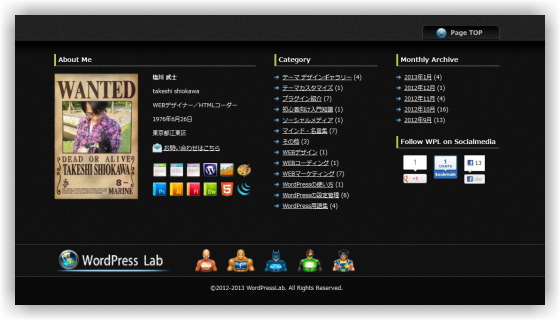
素晴らしいwordpressのフッターデザイン集 Great Wordpress Footer Designs For Inspiration Designdevelop


デザインにこだわった ビッグサイズのフッターデザイン Basic Design



美しい かっこいい フッターデザインの0サイト 30テーマ



ヘッダーのベクトルレイアウトウェブサイトフッターデザイン用バナーテンプレート水平チラシデザインウェブサイトヘッダーの背景青い正方形を持つ幾何学的スタイルの抽象設計 Guiのベクターアート素材や画像を多数ご用意 Istock



Webサイトのフッターデザインの考え方 配布テンプレートあり 株式会社リラクス


Footerに凝っているwebサイト集めてみた アライドアーキテクツのクリエイターブログ



Webサイトのフッターデザインの考え方 配布テンプレートあり 株式会社リラクス



Cssでフッターのメニューを横並び3列でデザインする



フッターのデザインについて考察する Md Blog Monster Dive



マネしたいフッターは 意外と重要なサイト下部のデザイン 田舎で暮らすweb屋のネットスローライフ



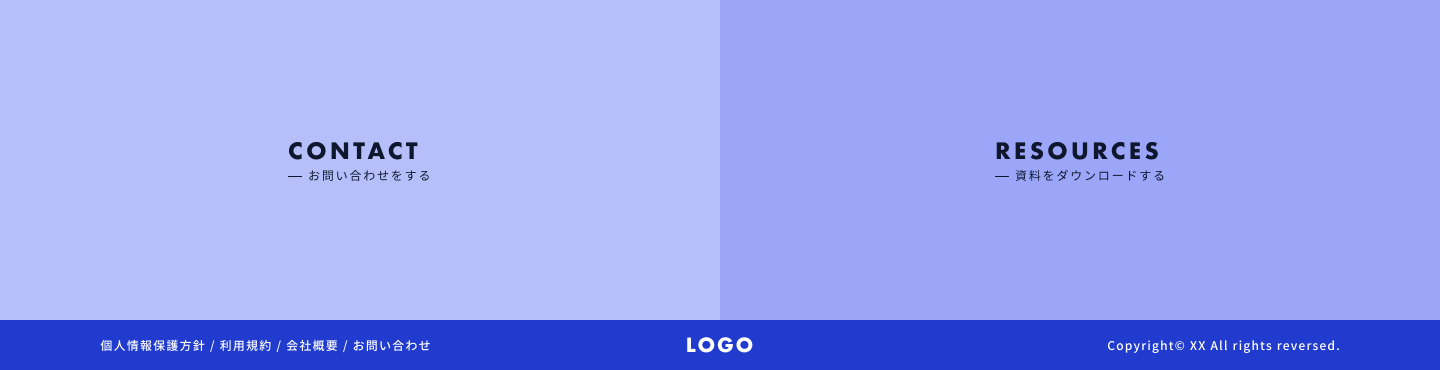
フッターデザイン レスポンシブサイトのサンプルソース 東京のホームページ制作 Web制作会社 Brisk 22年新卒採用中


Japan Web Design Gallery 日本のwebデザインギャラリー フッター固定



現役デザイナーが解説 フッターデザインの参考事例と注意点 21年最新版 Web幹事


Webデザイン Footerのデザイン22枚 8bit モノづくりブログ Web制作 Webサービスに関するコラム 東京都渋谷区のweb制作会社 株式会社8bit



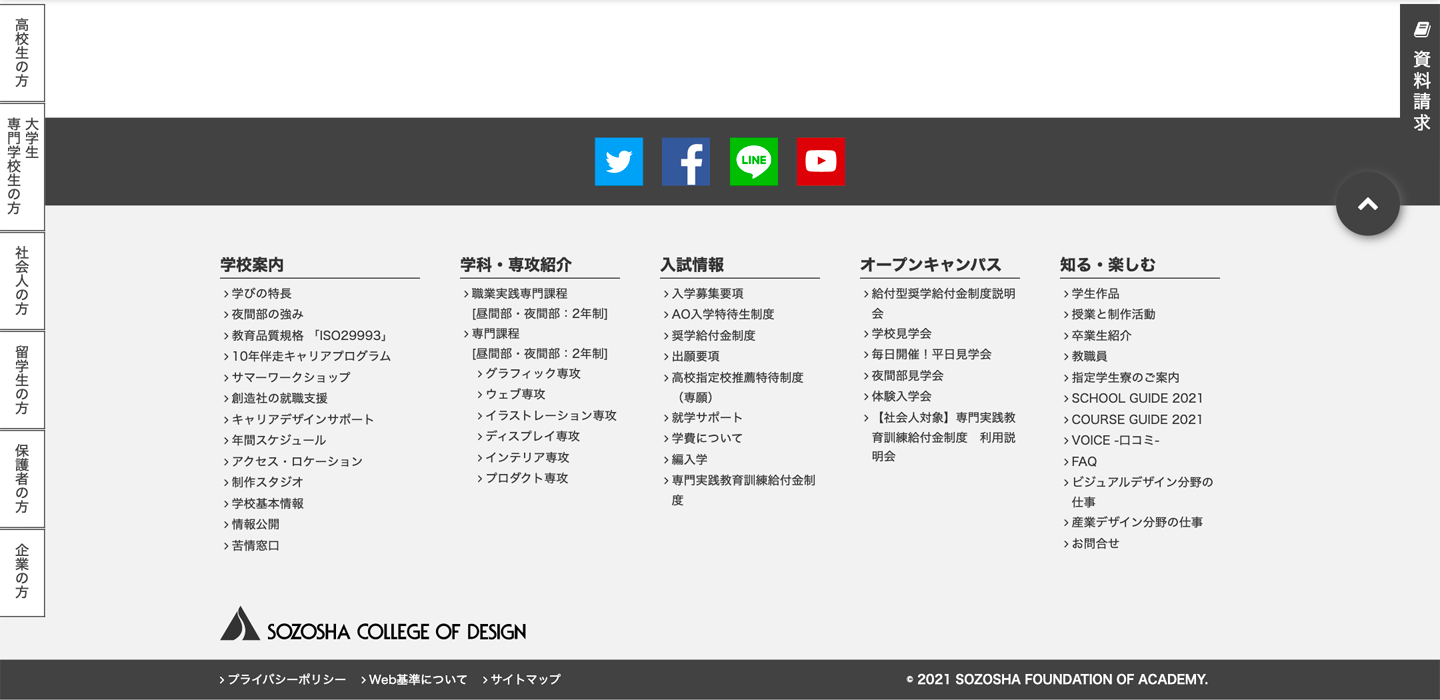
Web Guidelines Web基準 創造社デザイン専門学校



現役デザイナーが解説 フッターデザインの参考事例と注意点 21年最新版 Web幹事



Footer デザイン考察 かとまみ Note



Wordpressのフッターデザイン編集方法と参考サイト9選 株式会社バズったー


フッター Footer デザインにこだわる Stingerのフッターをカスタマイズ Weblovelog


Footerに凝っているwebサイト集めてみた アライドアーキテクツのクリエイターブログ



ボード Footer のピン



フッターデザイン レスポンシブサイトのサンプルソース 東京のホームページ制作 Web制作会社 Brisk 22年新卒採用中



Web備忘録 かわいい かっこいい 印象的なフッターデザイン



フッターサイトマップのデザイン Bookslope Blog



現役デザイナーが解説 フッターデザインの参考事例と注意点 19年最新版 Web幹事 デザイン ウェブデザイン Webデザイン



企業ロゴとグループ会社ロゴを入れる時に使えそうなフッターデザイン Design Clip



It Webの転職 求人なら レバテックキャリア のフッターデザイン フッターデザイン Com Webデザインの フッター を集めたサイト


フッターの階層に強弱をつけてわかりやすいデザインにしよう Carat



コピペでok Wordpressにスマホ用固定フッター フロート メニューを表示する方法とサンプルデザイン15 ショボいウェブ制作



Bootstrapのフッターの作り方とデザインのテンプレートを紹介 Qumeruマガジン



Wordpressをcssでフッターデザインする方法 余白調整 背景 文字色の変更 アラサー主婦がプログラミングをイチから学ぶ



現役デザイナーが解説 フッターデザインの参考事例と注意点 21年最新版 Web幹事



さりげなく目立つフッターデザイン コムテブログ



コピペok 簡単 シンプルでオシャレなフッターデザイン レスポンス対応 Cssのみ Webデザイン講座



ボード Webデザイン Wd のピン



ヘッダー フッターデザイン Makeshopオンラインマニュアル



フッターの階層に強弱をつけてわかりやすいデザインにしよう Carat



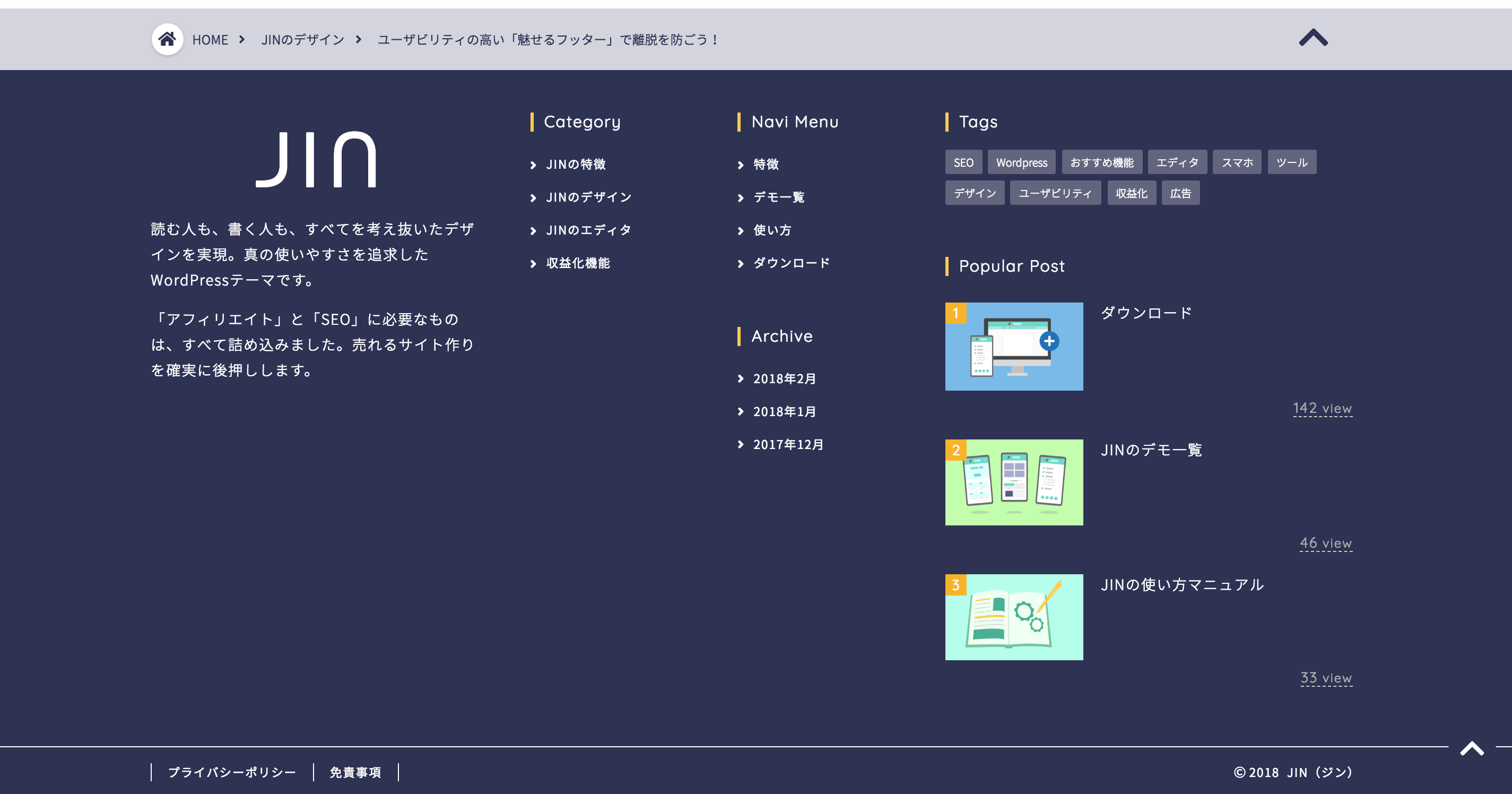
ユーザビリティの高い 魅せるフッター で離脱を防ごう Jin ジン



Webサイトのフッターデザインの考え方 配布テンプレートあり 株式会社リラクス



フッターデザインが素晴らしい国内のwebサイトのまとめ選 ポケットラボ



現役デザイナーが解説 フッターデザインの参考事例と注意点 21年最新版 Web幹事


フッターデザインで気を付ける点と役割とは デジタルマーケティング Web制作 Pr支援のbigmac Inc



Bootstrap4フッターテンプレートのデザイン参考サイト集 Kishiken Com



Pcサイトのフッターメニューを修正いたしました 岐阜 名古屋 ウェブサイト制作 デザイン事務所bridge Bridge ブリッジ 岐阜 名古屋 ウェブサイト制作 デザイン事務所



Cssマニュアル フッターのリンク Funmaker ファンメイカー



これが最新版 フッターの役割 ウェブラボ 株 スタッフブログ



フッター固定 Web Design Clip L Lp ランディングページのクリップ集



Bootstrap Footer Templates



まるめなのフッターデザイン フッターデザイン Com Webデザインの フッター を集めたサイト Webデザイン デザイン デザイン 参考



Footer Design Com フッターデザイン Com Webデザインの フッター を集 Footer Design



フッターのデザインについて考察する Md Blog Monster Dive



ホームページのフッターデザイン15選とサイト別 記載すべき情報 ジンドゥー Jimdo



フッターデザインが素晴らしい国内のwebサイトのまとめ選 ポケットラボ


Webデザイン Footerのデザイン22枚 8bit モノづくりブログ Web制作 Webサービスに関するコラム 東京都渋谷区のweb制作会社 株式会社8bit



さりげなく目立つフッターデザイン コムテブログ


あなたが作ったサイトのフッターの役割は 12のフッター活用方法



個性的 独創的なcssフッターデザインがコピペで実装できる デシノン


Webデザイン Footerのデザイン22枚 8bit モノづくりブログ Web制作 Webサービスに関するコラム 東京都渋谷区のweb制作会社 株式会社8bit



フッターデザイン Com Webデザインの フッター を集めたサイト


Japan Web Design Gallery 日本のwebデザインギャラリー フッターグローバルメニュー



フッターデザイン レスポンシブサイトのサンプルソース 東京のホームページ制作 Web制作会社 Brisk 22年新卒採用中



Tcdのコンテンツから考えるwebサイトのフッターが重要な理由 ワードプレステーマtcd



ストーク フッターのデザインを超簡単にカスタマイズする ピーディーの課外授業



これが最新版 フッターの役割 ウェブラボ 株 スタッフブログ



デザインの参考 コーポレートサイトの制作に役立つ フッターの素敵なサイトを集めてみた ホームページ制作 大阪 インフォメーションメディアデザイン 株式会社



ホームページのフッターデザイン15選とサイト別 記載すべき情報 ジンドゥー Jimdo



ヘッダーのベクターレイアウトウェブサイトフッターデザイン用バナーデザインテンプレート水平チラシデザインウェブサイトヘッダーの背景ドット付きハーフトーン効果の装飾 Guiのベクターアート素材や画像を多数ご用意 Istock



フッターデザインで気を付ける点と役割とは デジタルマーケティング Web制作 Pr支援のbigmac Inc


0 件のコメント:
コメントを投稿